Framework for your next Windows app
Published on 2018-05-21
Most developers are aware that there are several technologies you can use to create your next web application. Similarly, there are multiple ways to create your next mobile application. And, as we shall see in this blog post, there are multiple frameworks and technologies you can use to create your next desktop application. To keep things simple, we will mostly focus on applications that run on Microsoft Windows here, but some of the frameworks presented below enable you to create apps that run on other operating systems as well.
Of course, depending on the technologies you already know (or your team knows), your experience, budget, and the tools and Integrated Development Environments (IDE) your team uses, some of the frameworks might work better for you, and some may not seem that great. Nevertheless, every single item mentioned below is tested and used by various individuals and businesses, so you should easily be able to find tutorials, documentation and help no matter what choice you make.
Electron
Electron is actually pretty great. The main benefit of using Electron is that you can build cross-platform native desktop applications using JavaScript, HTML, and CSS (languages that most developers are already familiar with). Internally, Electron uses Chromium and Node.js, and the applications you build run on both Windows, Linux and Mac.
Some of the hardest parts during app development are updating the apps, menus, crash reporting and installers; and all of those are covered by Electron and made pretty easy to setup. At this point, I should probably mention that Electron has a pretty extensive documentation, including a demos app that interactively demonstrates the key features of the Electron APIs.

Some applications built with Electron include: Skype, Slack, Atom, Figma and others. Those are some powerful apps used by millions of people, proving Electron's credentials and features. Electron is open-source, and you can find pretty much anything on their official website, including details on how to get help on Slack, Twitter or by email.
Proton Native
Have you heard of React Native before? If you haven't, let's just indicate that it's a very popular framework for building mobile applications. In short, React Native lets you build mobile apps using only the JavaScript programming language. It uses the same design as React (pretty cool!), letting you create a rich mobile user interface from declarative components. Some applications built with React Native include Facebook, Instagram, Pinterest and others.
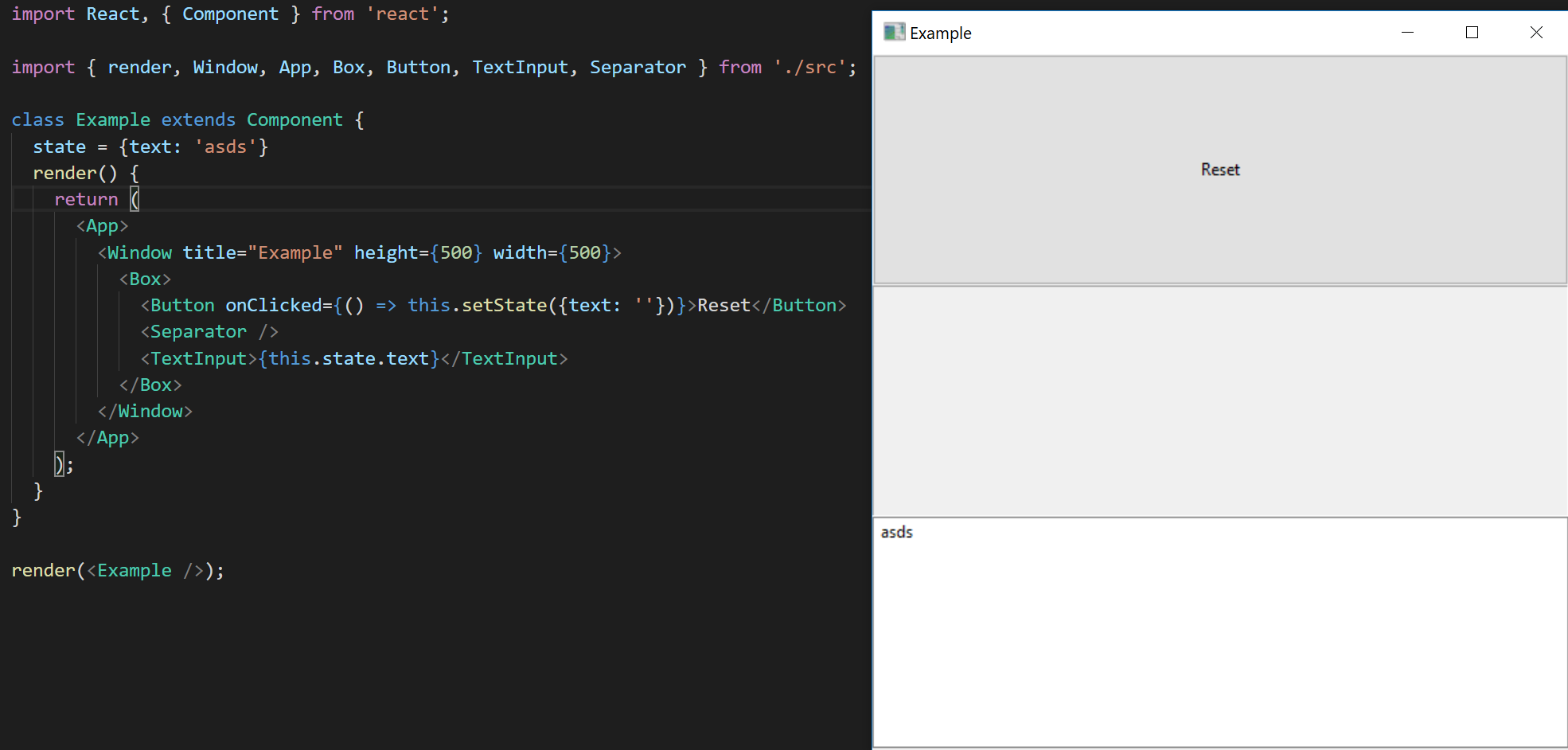
Proton Native, on the other hand, is a React environment for creating cross platform native desktop applications. It features the same syntax as React Native, native components, and compatibility with the Node.js ecosystem (which is huge, containing packages for everything you can imagine).

Similarly to Electron, Proton Native is also open source. I believe the best way to understand what each platform/framework/technology offers is to see why it was created in the first place. Basically, Proton Native was designed as a competitor of Electron - claiming to eliminate a lot of overhead - by not running a full web browser, and instead use native tools, with a smaller size and with less resource usage.
Proton Native wants to do the same to desktop development that React Native did to mobile development. React packages, such as Redux (i.e. state management) still work with Proton Native.
WPF
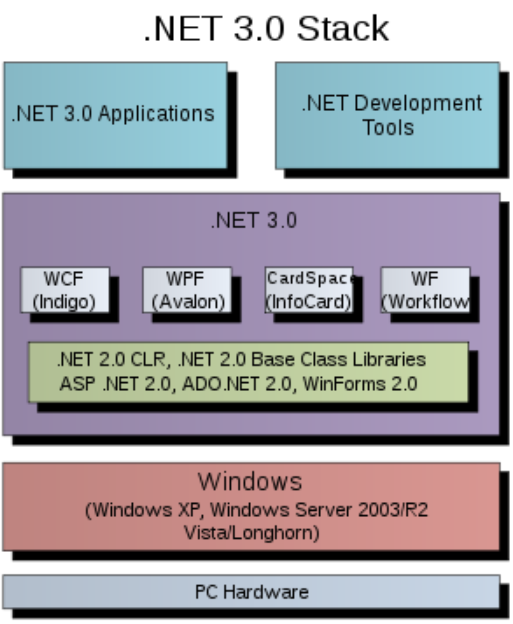
Windows Presentation Foundation (WPF) is the first Microsoft technology that we're going to mention here. In short, WPF is a graphical subsystem that enables us to render user interfaces in desktop applications (specifically those running on Windows). The programming model is pretty easy, separating the business logic from the UI design.
WPF is probably the most widely used technology for Windows desktop development based on .NET, at the moment (thought, statistics are hard to find). By unifying things such as rendering, typography, graphics, animations and media, WPF let's us link and manipulate elements based on events and bindings.

Similarly to another technology that we will mention below, WPF uses XAML (an XML based language) to define the UI elements, and where they belong in relation to each other. The architecture of Windows Presentation Foundation (WPF) spans both native code components and managed code. However, the API exposed is only available via managed code. All applications built with WPF start with two distinct threads: one for managing the user interface and another one for handling repainting and rendering.
Tools such as Visual Studio can be used to develop WPF desktop applications - supporting drag&drop, auto-completion, syntax highlighting, debugging and more.
Windows Forms
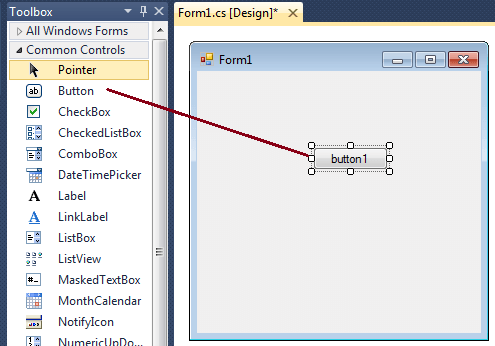
A Windows Forms application is an event-driven rich client application supported by Microsoft's .NET Framework. Although a bit older, it's still actively used by several individuals and businesses. Microsoft, however, suggests that you use an XAML based GUI using WPF (shown above) or UWP (presented below). Developers can still build windows in a similar fashion as in WinForms by dragging and dropping elements using a powerful GUI editor in the Visual Studio Integrated Development Environment.
In contrast to a batch program, a Windows Forms app spends most of it's time waiting for a user to do something. Windows Forms provides access and connections to the native Windows User Interface Common Controls by wrapping the current Windows APIs in managed code. The smart clients that you can create with Windows Forms are rich and powerful applications that are easy to create, deploy and update, and which can work either with or without a network connection. In contrast to web applications, desktop applications can access resources on the local computer.
WinForms offers a rich selection of controls for presenting data. For example, you can use a DataGridView control to display tabular data in a traditional row and column format, other controls for simple text or image contents, dialog boxes, and more.
When a user does something like a click on a button, that particular action generates an event that the application reacts to. Custom controls can also be created by developers.

You can find a lot more information on the official Microsoft website dedicated to Windows Forms. Of course, Youtube, Google and Bing can be used to discover tutorials and videos created by users (of which there are many). I recommend that you keep reading about the next platform (UWP), and use that one instead.
UWP
Finally, we have arrived at UWP - the platform that I like (and use) the most when developing desktop applications for Microsoft Windows. Let's start by mentioning the key disadvantage to using UWP (as everything else is pretty awesome): it only works on Windows 10 or newer Windows devices. Granted, that's an important note. However, at the moment, most Windows users are running Windows 10 (according to StatCounter, for example, it's more than 45% at the moment of writing this blog post).
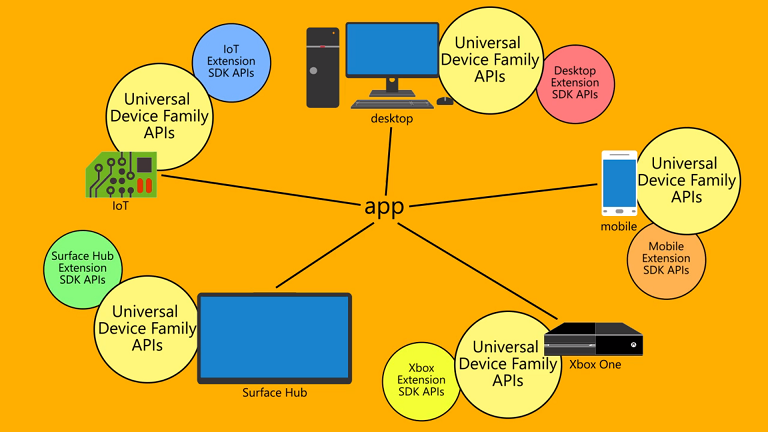
But, what is UWP? Universal Windows Platform (UWP) is an API created by Microsoft and introduced in Windows 10. With it, you can create universal apps that can run on both Windows 10, Windows 10 Mobile, HoloLens and Xbox One. Another key benefit: you can use the C# programming language and XAML, and reuse some (if not most) of the code you were using on your old desktop apps created with that programming language.
According to Microsoft, UWP applications are secure (as they declare the required device capabilities in their manifest), fast, engaging and easy to share through the Windows Store (developers can earn money for their apps!). The UI adopts automatically to different screen sizes and resolutions. Extension SDKs let you call specialized APIs for different devices.

Remember how I mentioned above that you can use the C# programming language? I did that because it's my favourite language for writing desktop applications for Microsoft Windows. However, UWP actually allows you to use C#, C++, Visual Basic and Javascript. XAML, HTML or DirectX can be used for creating the user interface of the application.
Push notifications, live tiles, Cortana (voice) and triggers can be used to keep users engaged to your Universal Windows Platform (UWP) application. High quality tutorials and guides are available online (mostly on the Microsoft website dedicated to the platform).